A7 Adding a Flickr gallery
Download PDF Version

1. Introduction
It is possible to display images from a flickr gallery on your website - without affecting your image allowance. This can be a flickr photostream of specific flickr image sets, which if you update in flickr, will automatically update on your website as well.
The functionality is primarily designed for showing flickr photos on a separate dedicated gallery section, although you can include them on any part of your site using our Cliktips Guide A1 Other Content, where you can also add some styling. In all cases you can display the images as an html slideshow, a Space Gallery, or as a series of images.
However, there is limited functionality on these images. You can not link to individual images in your flickr gallery, nor can they be used for ecommerce or for users to comment on using our Cliktips Guide C7 Comments facility.
Before proceeding, you must have already set up a flickr account with some images uploaded to its system.
2. Adding a flickr gallery section
The simplest way to add a flickr gallery is to add a new section specifically for the gallery. Go to Content Sections in the admin system Click on Add new section right at the top Under Type select flickr Gallery and give it a name (which will appear in your main menu) and click ADD SECTION.
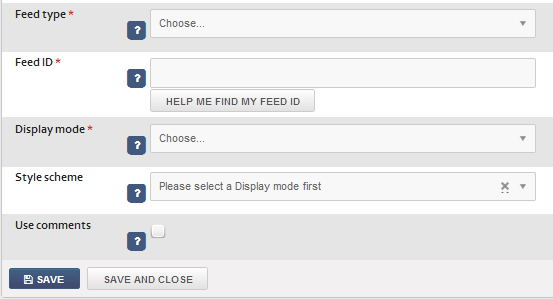
At the next screen, complete the fields as prompted. Please note the following for these questions shown in the image below:

Feed type. Select Photo set or Photostream, depending on how you have set up the flickr images you wish to display.
Feed ID. Click on HELP ME FIND MY FEED ID and then enter either your flickr screen name, email, address, or the URL to your flickr photostream. Click on Proceed.
You will see a list of your photosets (if you have any), and the option to select one of these, or your Photostream to be displayed in this section.
Display mode and Style scheme. Here you can opt to display your flickr feed as a Feed (static list of images), as a three-dimensional Spacegallery, or as a slideshow. Try some of them out and Preview to see what they look like.
3. Important notes about flickr restrictions
flickr’s terms and conditions limit the number of photos per page to 50. If you use the Feed* option, the user will have to click to the next page after 50 photos.
You must display a link back to the image on flickr as part of the description of each image. You can change the label for that link at Site management Text/Language Scroll down until you see Label for flickr link Enter text here, then scroll right to the bottom and click on UPDATE. Please note you can not remove this label.
4. Adding a flickr gallery to just about anywhere on your site using our Other content feature

You can show a flickr feed just about anywhere on your site using our Other Content facility, which also allows a number of styling features.
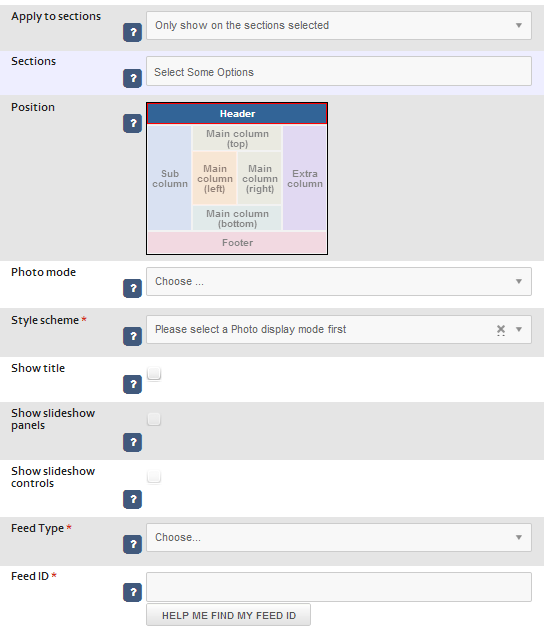
In the admin system, go to Content Other content Click on Add content item (at the bottom) For Type scroll down the drop down menu and select Flickr feed Give it a name for your reference You will then see a screen which includes the fields shown below. Please note the following:
Apply to sections and Sections. Select which sections of your site you would like the flickr images to appear.
Position. Select which position on the page you would like them to appear. This can be somewhat random as it depends on what type of page you are uploading on to, so try a few different ones and see how they look. If the position looks a bit strange, we provide further instructions on positioning an Other content item in our Cliktips Guide A1 Other Content.
Feed Type and Feed ID. These are the same fields as in 2. above, which should be completed in the same way.
5. Some of the styling options
5.1 Summary of options
There are also a number of styling options can you can apply to your flickr slideshow, as follows:
Limit the number of images that are displayed on the page.
If you have entered image captions and descriptions on flickr, you can get them to show on your website.
Align your flickr images left, right or centre.
Set the height and width your flickr images appear.
Change the font and the text colour of the image titles.
These options can be accessed by clicking on the Styling tab at the top of the page in your flickr record. So if you have set up your flickr gallery as a section, go to the Section record Content Sections Click on edit against the flickr section Click on the Styling tab right at the top. If you have set it up as an Other content item, go to the respective record in Content Other content Click on the Styling tab at the top.

You will see these menu options:

5.2 Limiting the number of images displayed and showing flickr captions and descriptions
For these options, click on the small plus box next to Flickrgallery settings.
Initially loaded images. This limits the number of images displayed on the page to whatever you specify. As the user scrolls to the bottom of the page, more images are automatically loaded. Click on edit and enter how many you would like to show.
Caption and Description. Here you can tell the system to show any image captions and descriptions you have uploaded in flickr. Again, click on edit against the respective field and select which fields you would like shown from your flickr data. You can select more than one.
5.3 Editing image alignment, width and height
These are controlled by ticking the small plus box next to Layout and dimensions.
Position (alignment). Click on edit Select Normal from the drop down Tick one of the centre buttons Update and Preview. If it doesn’t look right, try some of the other positions, as well as replacing Normal with Relative to container, which can also make a difference.
Width and height. Click on edit against the respective record and enter a % figure (in proportion to what you see in your Preview). You must enter the % sign with no spaces!
5.4 Editing the Title font style
These are controlled by ticking the small plus box next to Title. Here you can see a number of options, including font, font size, text colour, etc.

